Implement Meta Conversions API Program via ATS for Web
You can integrate an ATS for Web configuration with the Meta Conversions API Program to collect online event data and send them to the Meta systems. You can use the event data to perform campaign measurement or ad targeting optimization for Facebook ads.
In this article, you will learn how to configure the events you want to send to the Meta CAPI. The event data can be collected via CSS selectors, URL, or data layer detection. A data layer is a JavaScript object that is used to pass information from your website to your tag management solutions.
Make sure you have fulfilled the requirements for setting up Meta CAPI before you get started. To learn more about the requirements, see "Meta".
Set Up ATS for Web to Send Event Data
The procedure below is a direct continuation of the steps from "Set Up Meta Conversions API Program Integration in Console".
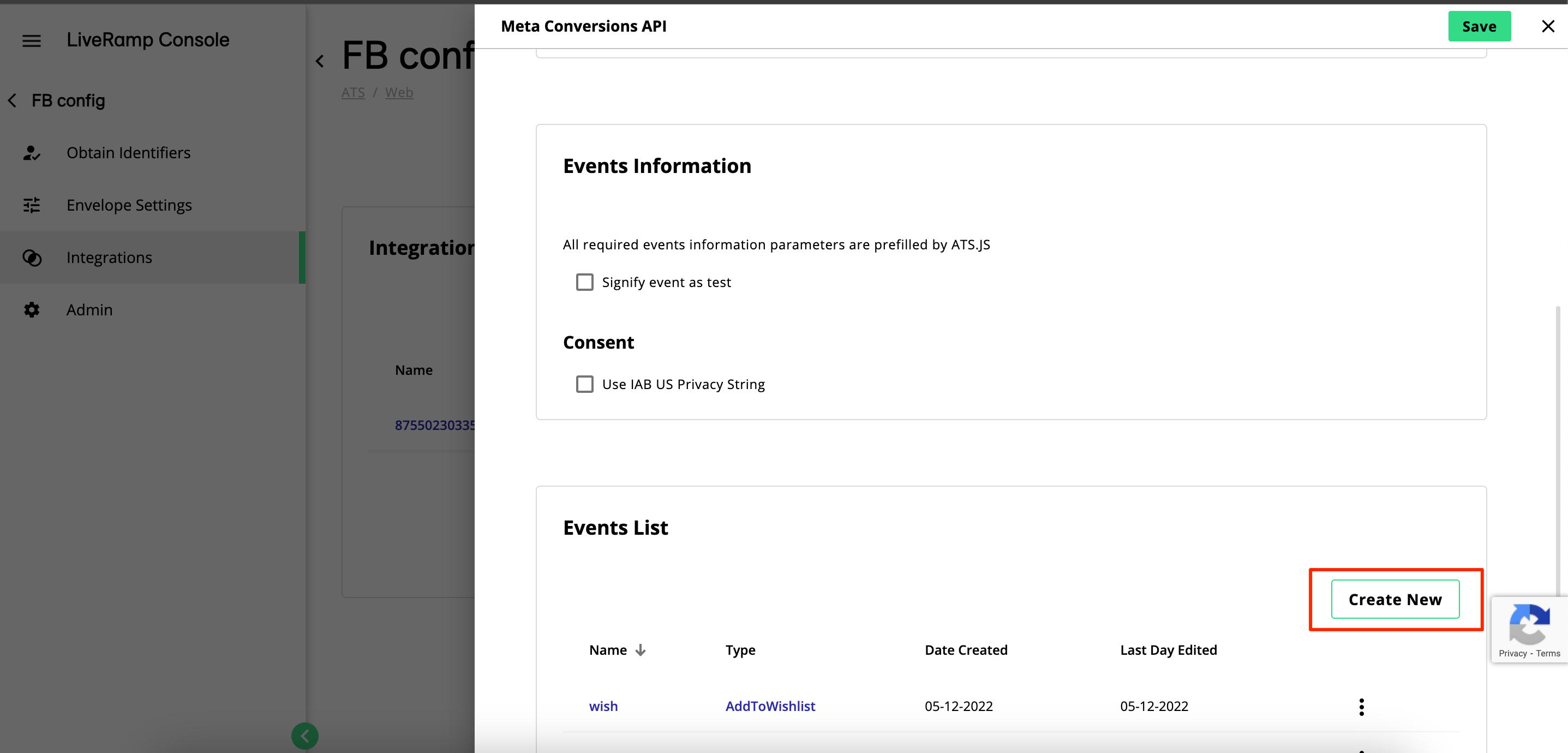
Under “Event information”, select if you want to Signify the event as a test. When you enable this option, you can enter a code generated from Meta’s test event tools that can be used to distinguish the test event from other events. To learn more, see Meta's article "Test Events Tools".
Next, you must specify the events you want to send. Under ‘Events List’, click .

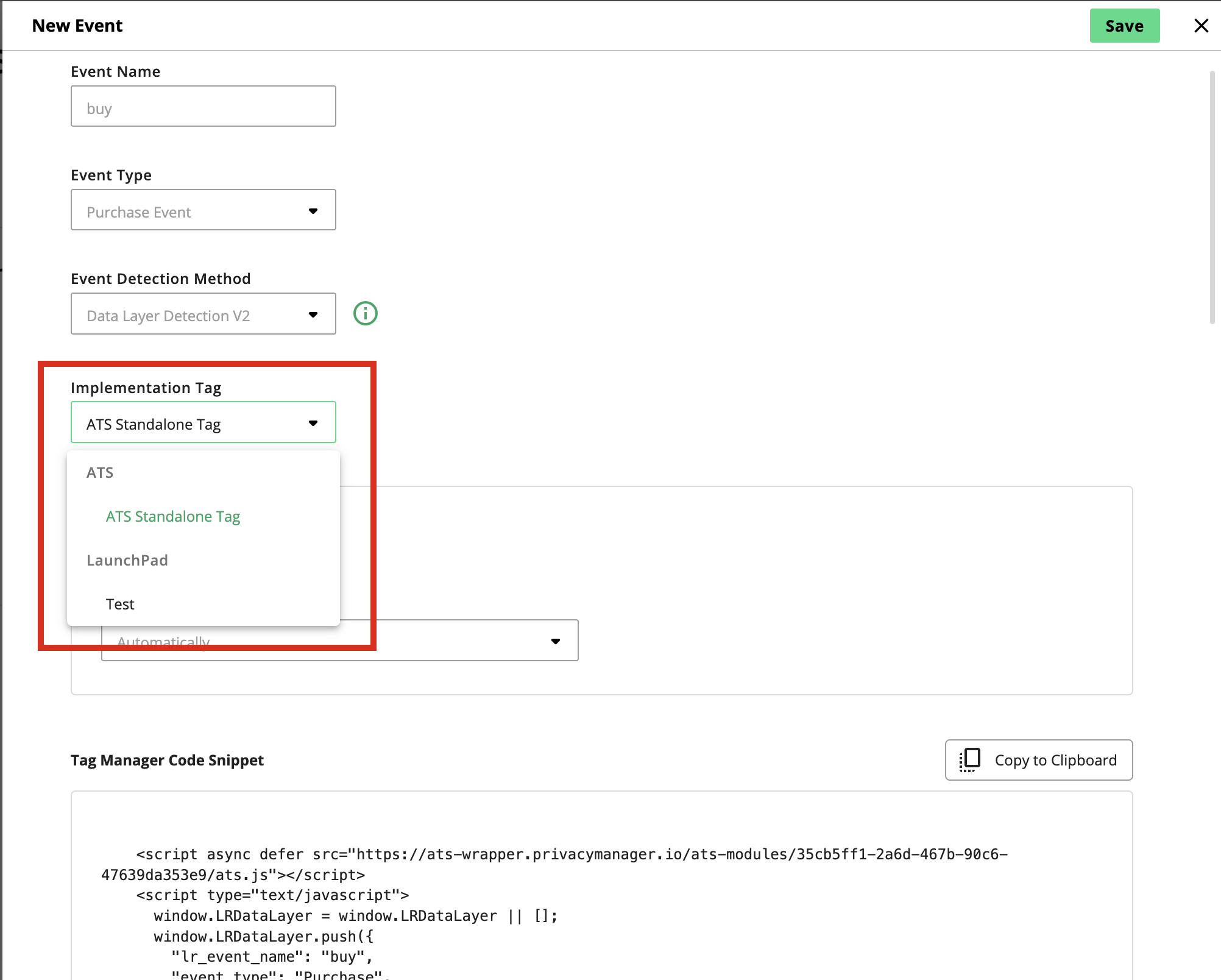
Enter an Event Name and select the Event Type.
(Optional) If the predefined standard events aren't suitable for your needs, you can select Custom Event as the event type. When selected, you must enter the name of the custom event in the Custom Event field.

Select how you want the event data to be detected from the Event Detection Method dropdown list. The following options are available:
Page Elements: Event data are obtained from visible HTML elements using parameters you manually add and configure in Console.
Data Layer Detection V1 (to be deprecated): Event data are obtained from the data layer using predefined parameters based on your website’s data layer settings. These parameters can only be modified externally. If you select this option, the detection method for all parameters in this event will be set to Data Layer (except Event ID).
This method only supports data layer run by Google Tag Manager and Adobe Analytics. To learn more, see Google's article "The data layer" or Adobe's article "Create a data layer".
Caution
The Data Layer Detection V1 method will be deprecated in the near future in favor of Data Layer Detection V2. We highly encourage you to implement or transition to Data Layer Detection V2 to take advantage of the following:
Supports any data layer implementation, not limited to data layer run by Google Tag Manager and Adobe Analytics.
Ability to use variables, allowing you to inject data directly into the data layer object.
Simplified implementation as the HTML tag already includes the ATS or LaunchPad wrapper.
Data Layer Detection V2: Event data are obtained from the data layer using parameters from an HTML tag. A code snippet will be provided with all possible parameters included by default, which you can then modify to your preference.
To implement CAPI with Data Layer Detection V2:
Select the preferred implementation tag to run the ATS CAPI integration. You can select one of the following:
Via an ATS standalone tag: Implement the CAPI as a standalone tag. This option is the default method if your ATS configuration is not integrated with LaunchPad.
Via a LaunchPad tag: Implement the CAPI using a tag that is linked to a LaunchPad configuration. This option will only be displayed if you install your ATS configuration with LaunchPad,

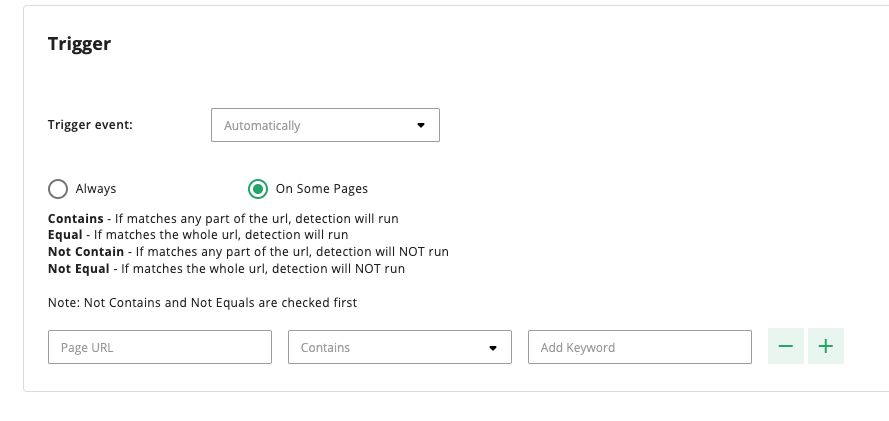
Under "Trigger", select how to initiate the sending of events:
Automatically (recommended): Events are automatically sent at the end of each user session. This can be either when the user closes the page or switches tabs.
Manually: You trigger the JavaScript function when you know all information is obtained. This can be done by calling
ats.sendFbEvents(['name_of_event']), where'name_of_event'should be replaced with the event name you provided in step 4.
Copy the displayed code and modify it to your preference by removing the parameters you want to exclude for this event.
Click . You can skip the remaining steps in this procedure.
Note
After enabling this feature, call the
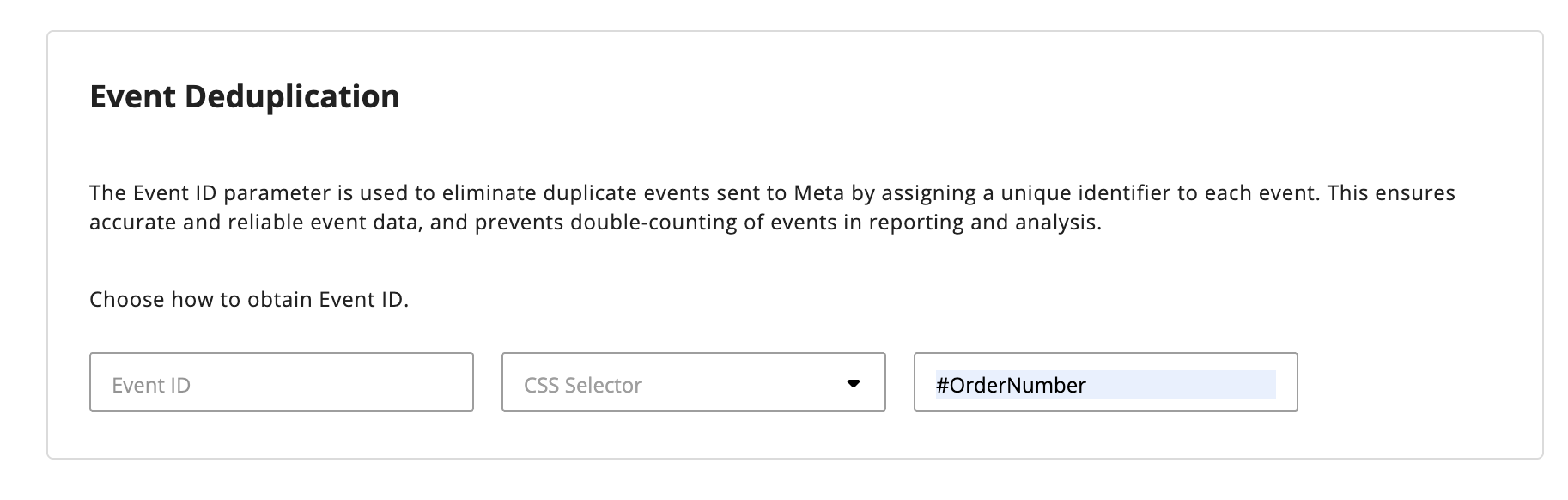
ats.detectDataLayerEvents()function when you know the event data have been stored on data layer. Make sure to call the function on every single page where you want ATS.js to detect the event.In the "Event Deduplication" section, select how the Event ID should be obtained, and for which identifier. The Event ID is used to eliminate duplicate events by assigning a unique identifier to each event. In the example below, we are using the Order Number as the Event ID.

Note
CSS selector allows you to obtain the parameter by targeting a specific HTML element on your page. We recommend using only ID selector to limit errors. For example; #product-value, #ItemValue, #OrderNumber.
Alternatively, you can provide a URL parameter, which is added at the end of a URL after the ? character. For example, currency, product-currency
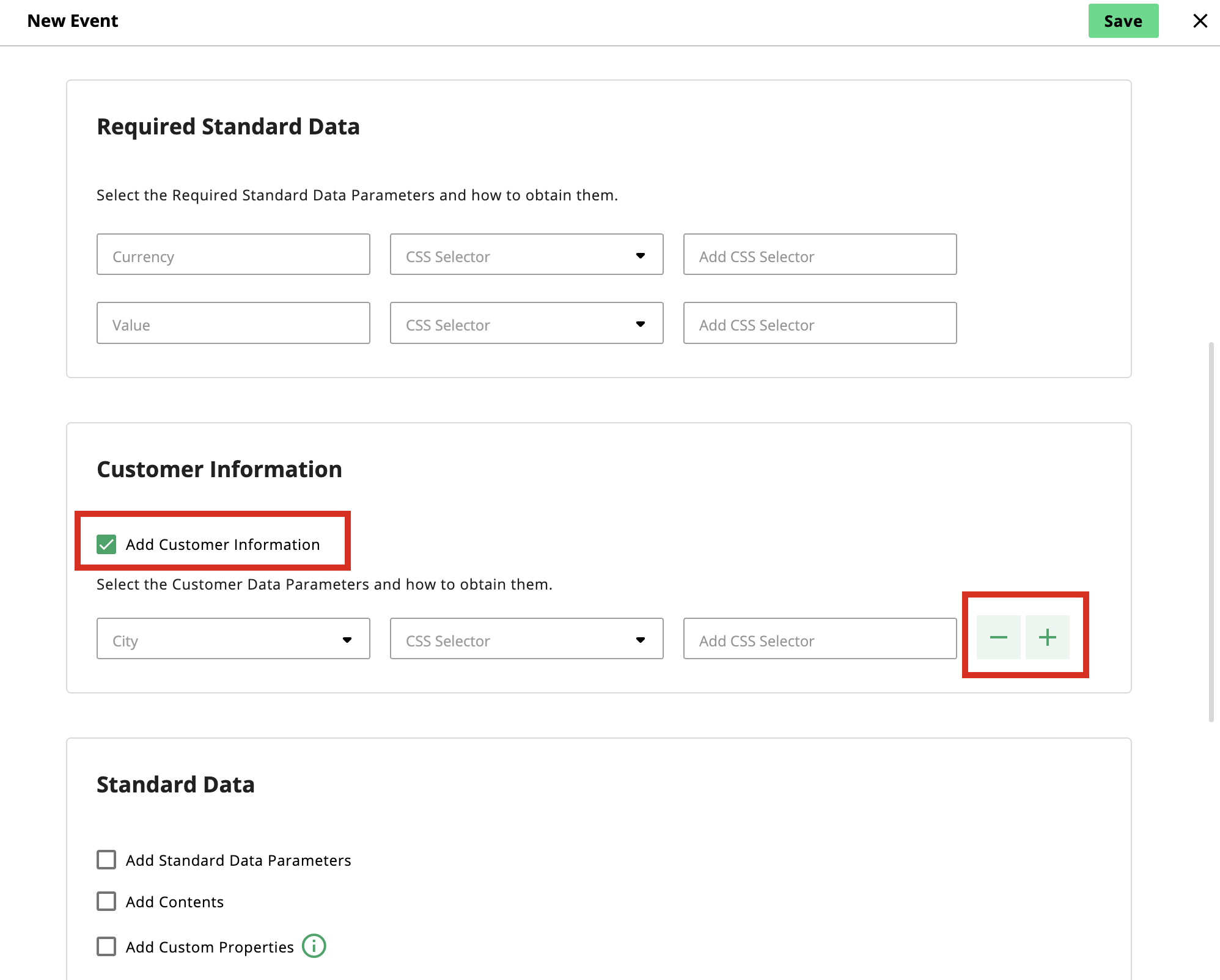
If you are creating a purchase event and set Page Elements as the event detection method, you must provide additional parameters under "Required Standard Data" for the Currency and Value and choose how to obtain them. Select URL or CSS Selector for each parameter and provide the required data.
Note
If you want to pass predefined values, you can also select Hardcoded Value and enter a value you want to pass for the parameter. For example, if the transactions on your website are always in US dollars, you may want to set the value to "USD" for the Currency parameter.
You cannot set hardcoded values for Event Deduplication.
(Optional) Select Add Customer information to include additional parameters based on the customer's information. Click the plus button to add another parameter or select the minus button to remove.

(Optional) You can add standard parameters defined by Meta in the "Standard Data Parameters" section, which include order ID, content type, content name, and others. For example, you can configure a purchase event that's only fired when a particular product is purchased from your website. The more parameters you add, the more accurate the data Meta will receive.
You can also add your own custom properties, which can be used for custom or standard events, to further define custom audiences. When this option is enabled, you can define your desired property and, if using the CSS selector method, configure the value of the property.
Under "Trigger", select how to initiate the sending of events:
Automatically (recommended): Events are automatically sent at the end of each user session. This can be either when the user closes the page or switches tabs.
Manually: You trigger the JavaScript function when you know all the information is obtained. This can be done by calling
ats.sendFbEvents(['name_of_event']), where'name_of_event'should be replaced with the event name you provided in step 4.
Note
For non-purchase events such as 'Add to Cart', 'Account Creation', and others, we recommend setting up a trigger event only on some pages to make sure they are not fired on every page load.
If you selected Page Elements as the event detection method (see step 5), you can specify to have the trigger added to all pages by selecting "Always", or in specific pages by selecting "On Some Pages". If you choose the latter, you must provide the page URL and a domain identifier to specify when the module should start detection to obtain all conversion data from the page. Click the plus button to add multiple pages.

Click .
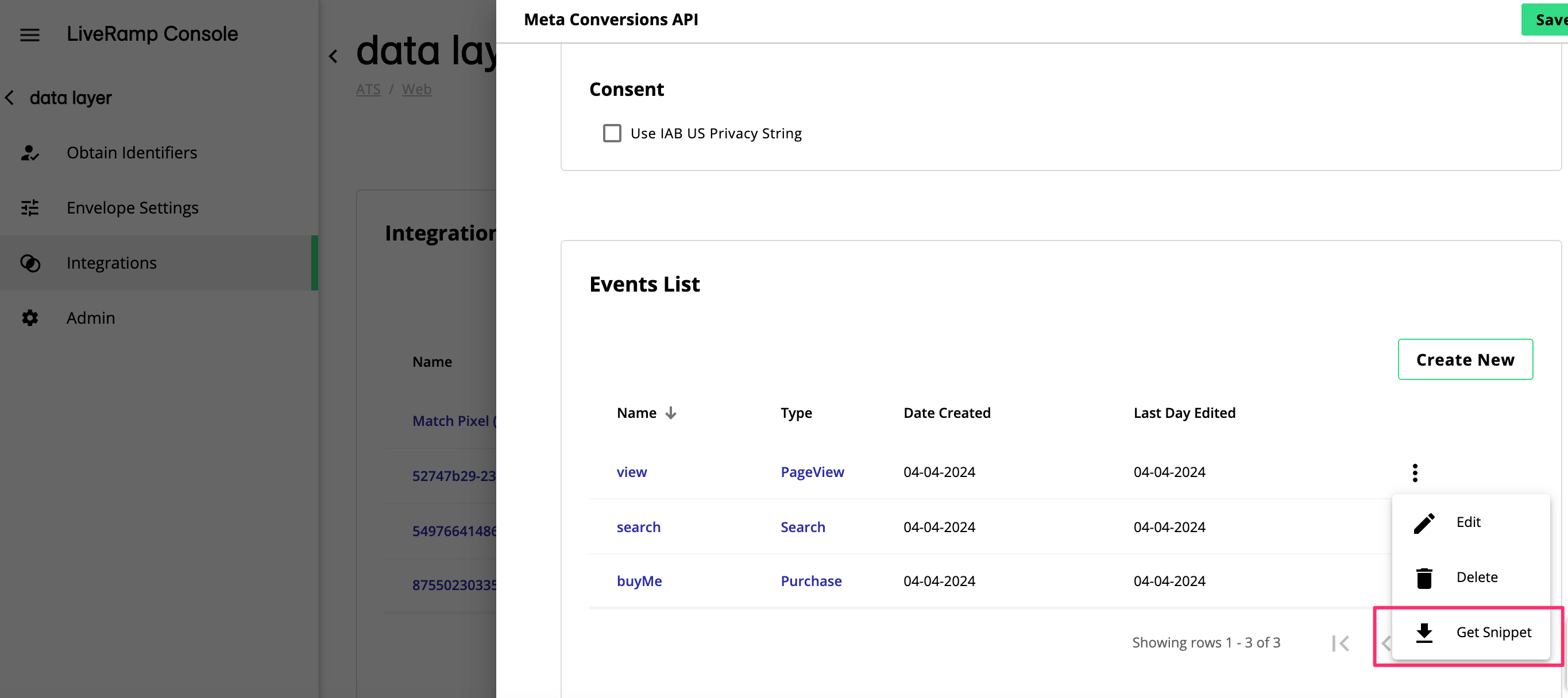
If you selected Data Layer Detection V1 as the event detection method (see step 5), in the "Events List", click the three-dotted icon corresponding to the event you've just created and click "Get Snippet". Copy the JavaScript code displayed to obtain the data layer specifications needed to push the event.

Once you are done setting up the events, you may want to verify if your setup is working correctly in Meta Events Manager. After you start sending events, you should be able to verify them within 20 minutes.
To see an overview of event data delivered to Meta, log in to Events Manager and click the Data Sources tab.
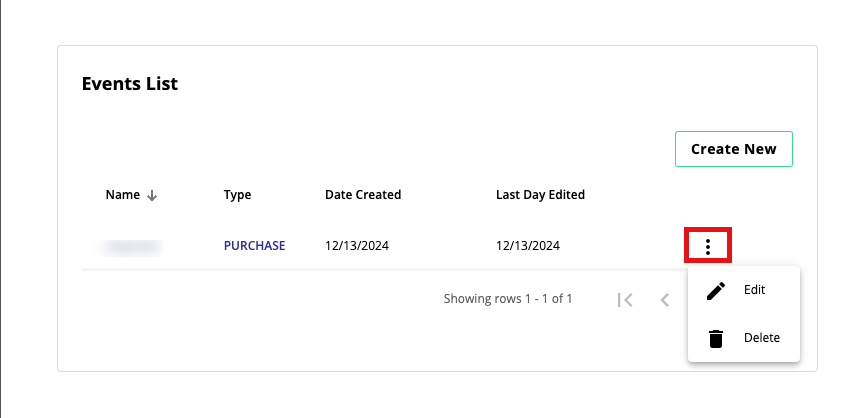
Edit or Delete an Event
You can edit or delete existing events in your CAPI integration. Under 'Events List', click the More Options menu for the desired event and select Edit or Delete. Once you have finished making the desired changes, click .